
Building a friendly and functional website isn't as difficult as it used to be. It's no longer necessary to know how to code or even to understand HTML. However, building a website that's functional, user-friendly and effective does require one thing: planning. A sitemap complete with wireframes and navigation cues is key to creating a website that users will want to visit again and again. Good web design also makes sites attractive to search engines and can help with indexing. Below we will discuss the key elements of good site design, planning and developing a structure utilizing wireframing.
There's an old saying that the three keys to real estate are "location, location, location." Well then, the three keys to a good website are "planning, planning, planning." One of the first things you should create when designing or redesigning your website is the sitemap. A sitemap is a basic, no-frills document that simply outlines the pages your site will have and how those pages will be arranged; it also serves as the initial navigational concept for your site.
Besides being a road map, a solid sitemap will help you create a coherent user experience, as well as:
 Giving Your Site Structure
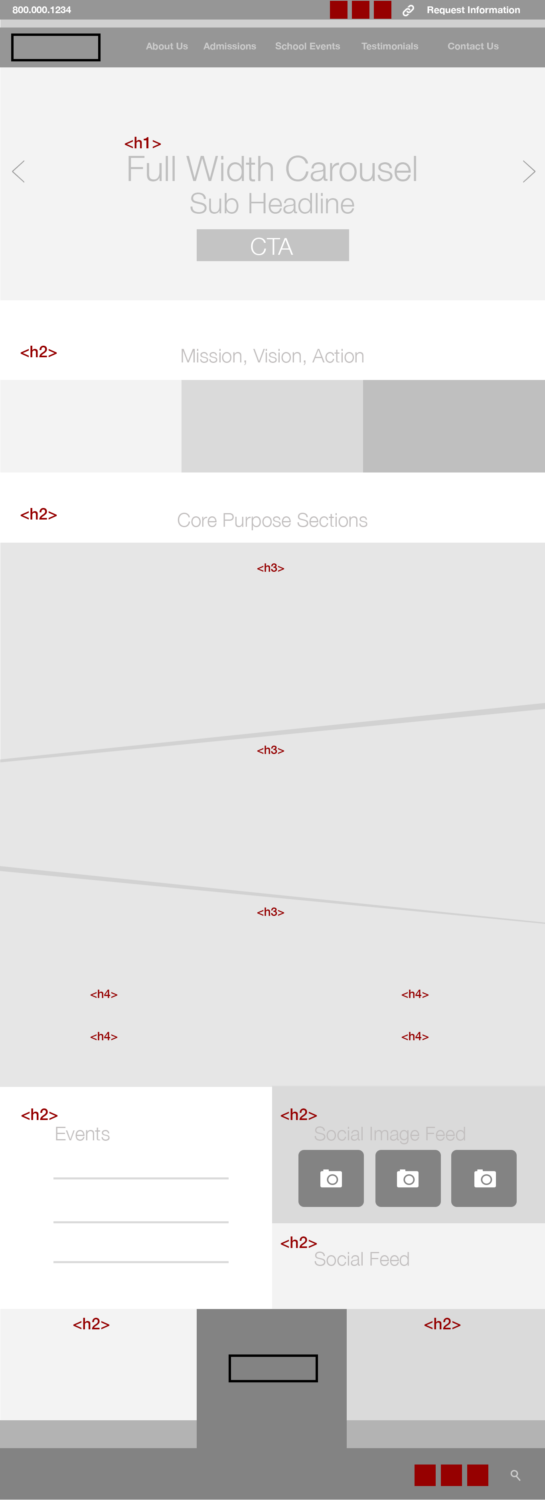
Giving Your Site StructureAfter you've created your sitemap, you're ready to start conceptualizing each web page. One of the most basic ways to do this is via a wireframe. Wireframes are no frills illustrations that highlight the structure of your web pages. Each wireframe generally contains the following:
Wireframes do NOT include:
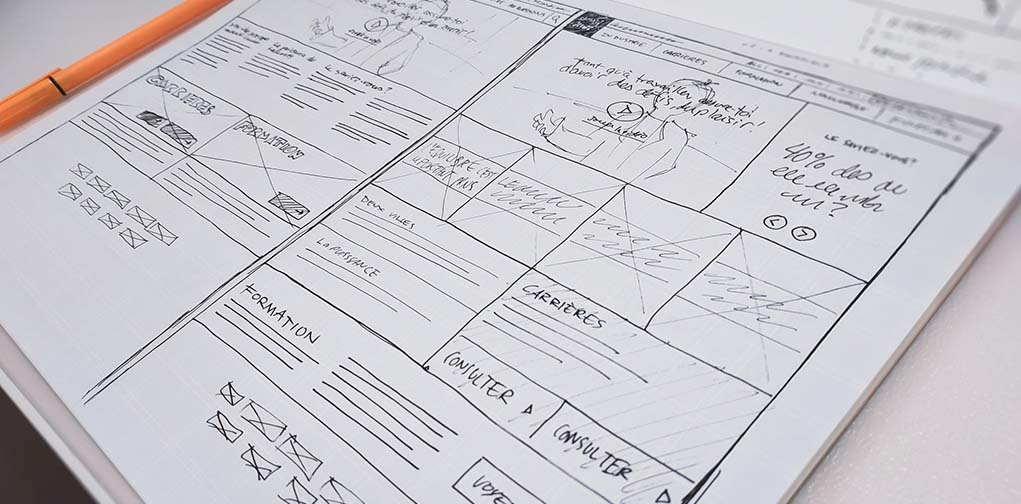
A wireframe in its purest form is a pencil sketch of a web page or website. It is the rough outline of what the page(s) will look like and a guide to how the entire site will flow (from page to page).
If you or your organization are thinking about designing or redesigning your website, the start of the year is the perfect time for a fresh look. At Energyhill, we are committed to working with our clients in a collaborative environment that brings out the best in your business. Let our team of experts use their talents to help you succeed. For more information about website design, wireframes and digital media, please contact Energyhill today.
"*" indicates required fields